Creating compositions
Create environment configurations in Codefresh
Compositions can be launched as part of a unit test step, an integration test step, or to run an image for manual testing. You can create compositions from scratch or import an existing docker-compose.yml file.
Create composition
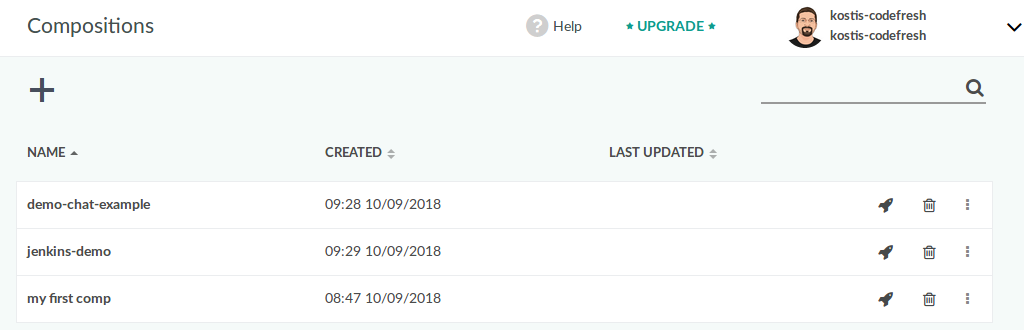
- In the Codefresh UI, from Artifacts in the sidebar, select Compositions.
- Click Create Composition.
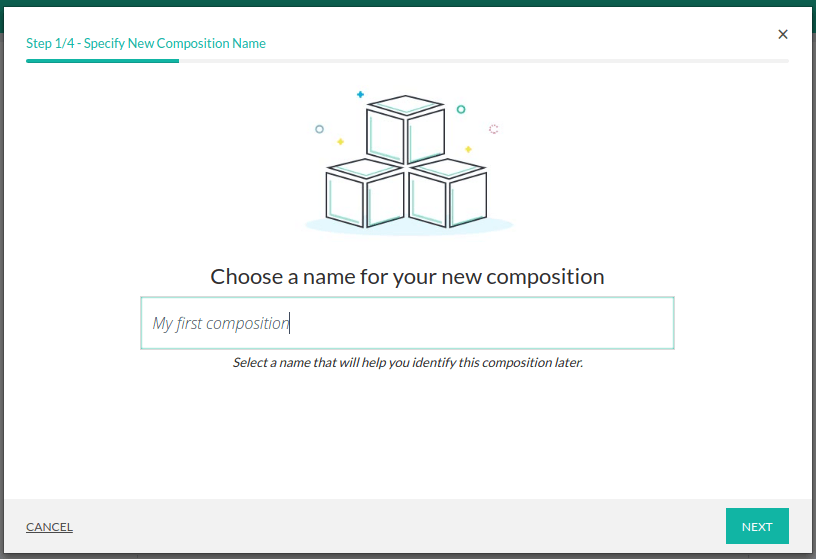
1.In the Composition Name text box, type a name for your composition, and click Next.
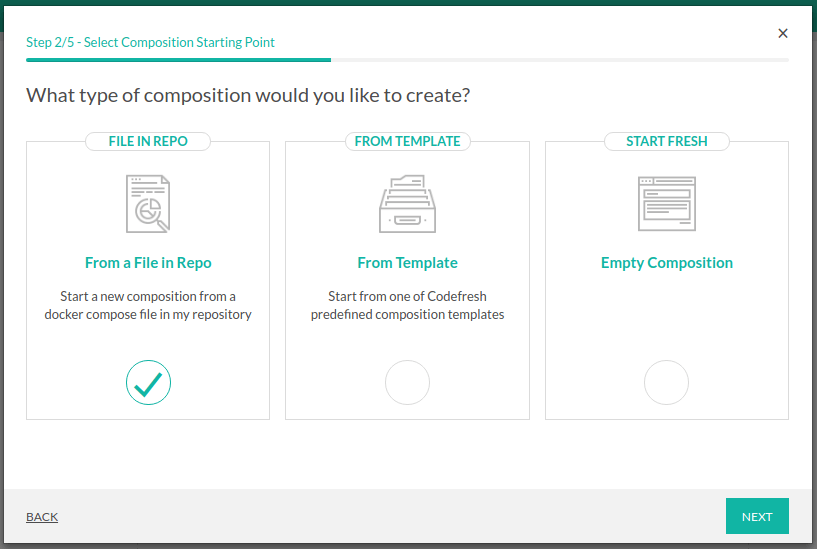
- Select the type of composition to create:
- From file in repo: Start a new composition from a Docker Compose file in your repository.
- From template: Use a template as a starting point for the composition, if your repository doesn’t include a
docker-compose.ymlfile. - Empty composition: Create a composition from scratch.
- Click Next, and continue with one of the following:
- From file in repo
- From template
- Empty composition (Advanced)
From file in repo
Start a new composition from a Docker Compose file in your repository.
- To search for the repo, in the search box, type the name of the repository.
OR
Click Add by URL, and then enter the URL of the repo. - From the Branch dropdown, select a branch for the first build.
- Click Next.
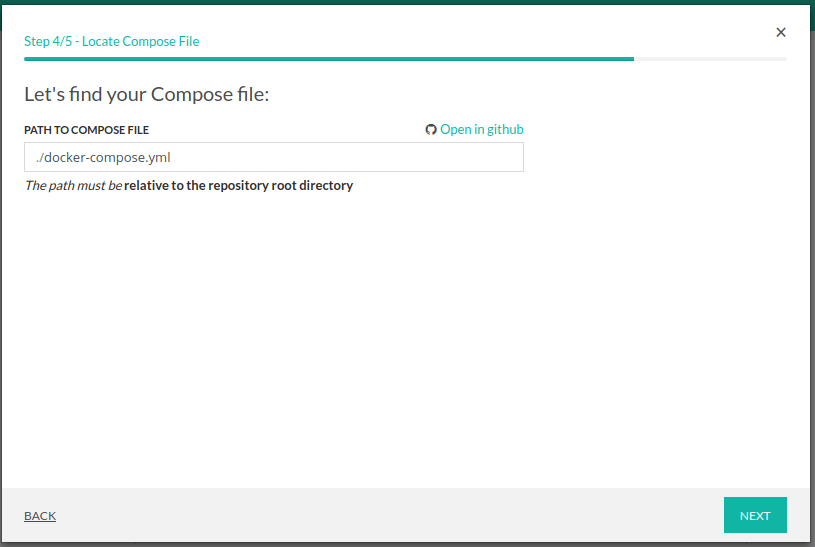
- Enter the path to
docker-compose.yml.
By default, Codefresh searches for yourdocker-compose.ymlat the root level of your repository, for the namedocker-compose.yml. If yourdocker-compose.ymlis in a subdirectory, provide the path as well, for example,./foo/bar/docker-compose.yml.
- Click Next.
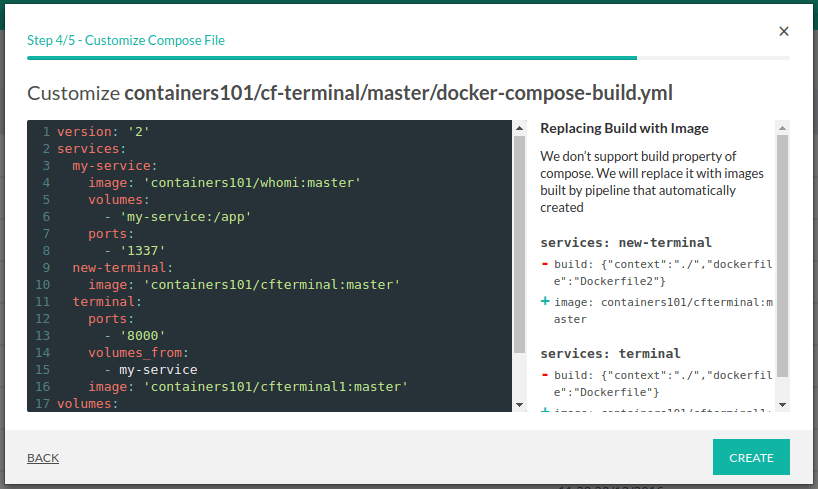
NOTE
We don’t support thebuildproperty of Docker Compose. We will replace it with images automatically using a pipeline that is automatically created.
- Click Create. Once ready, your composition is displayed in the Compositions list.
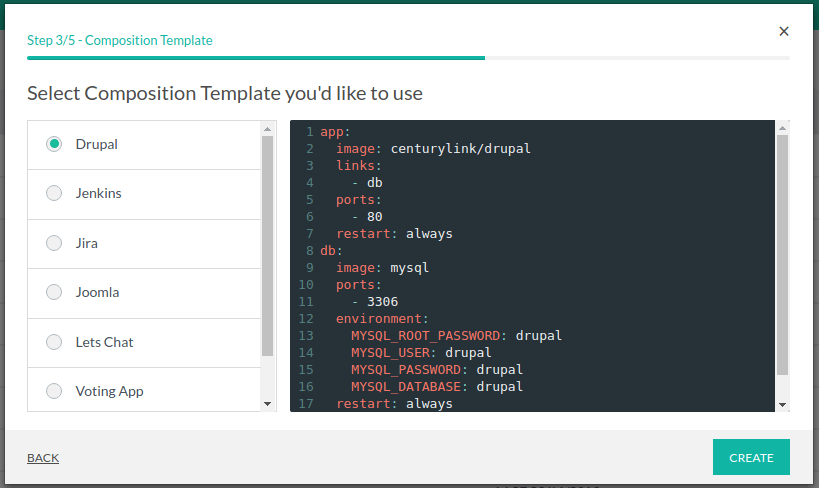
From template
If your repository doesn’t include a docker-compose.yml file, use one of our templates to see how it works.
- Choose the template.
- Click Create.
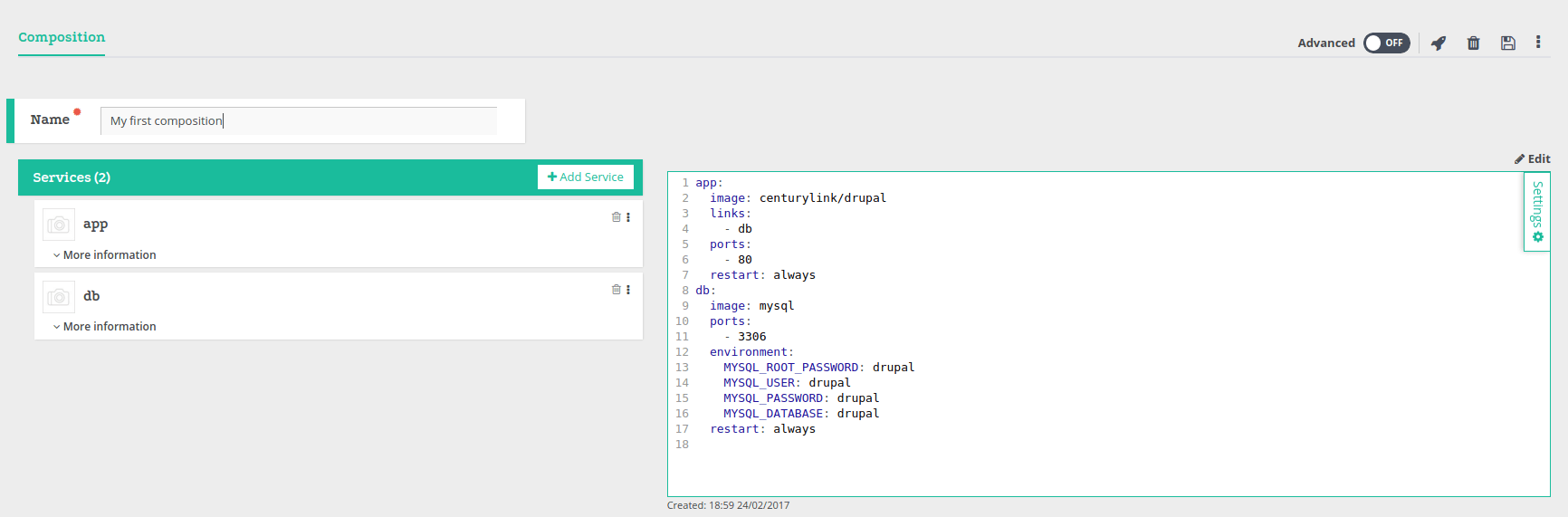
You will see the Composition editor, where you can tweak the template as needed, and then launch the composition to see results.
TIP
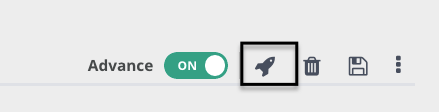
To launch this composition, click the rocket icon.
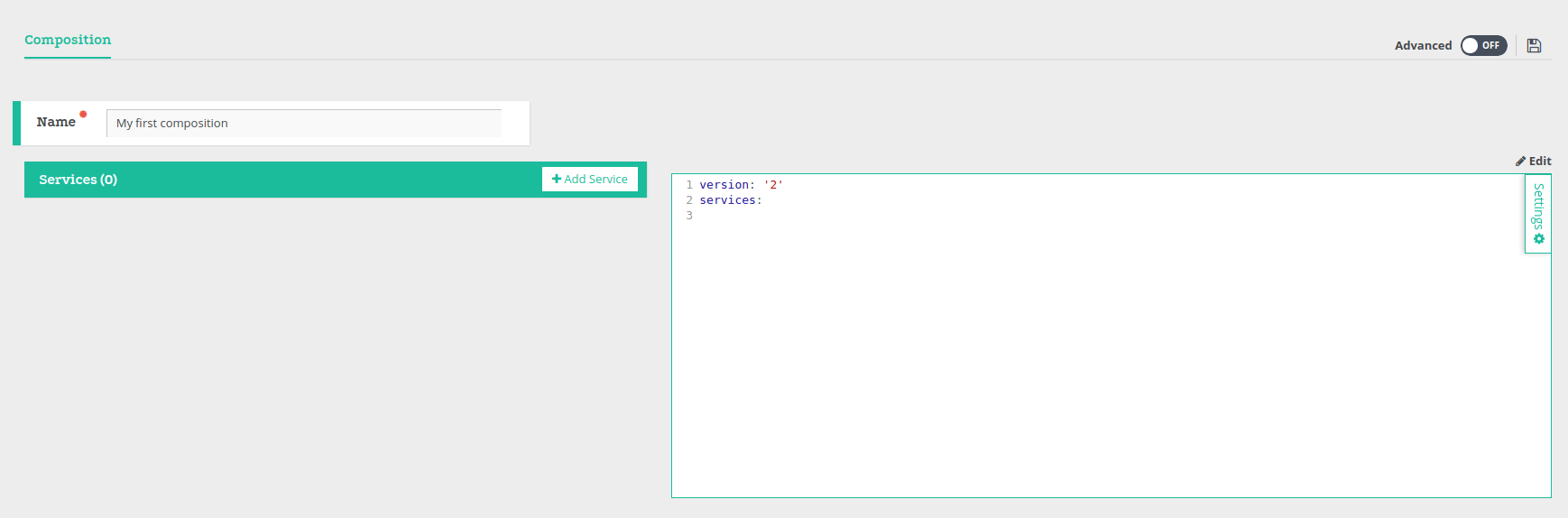
Empty composition
Create a composition from scratch.
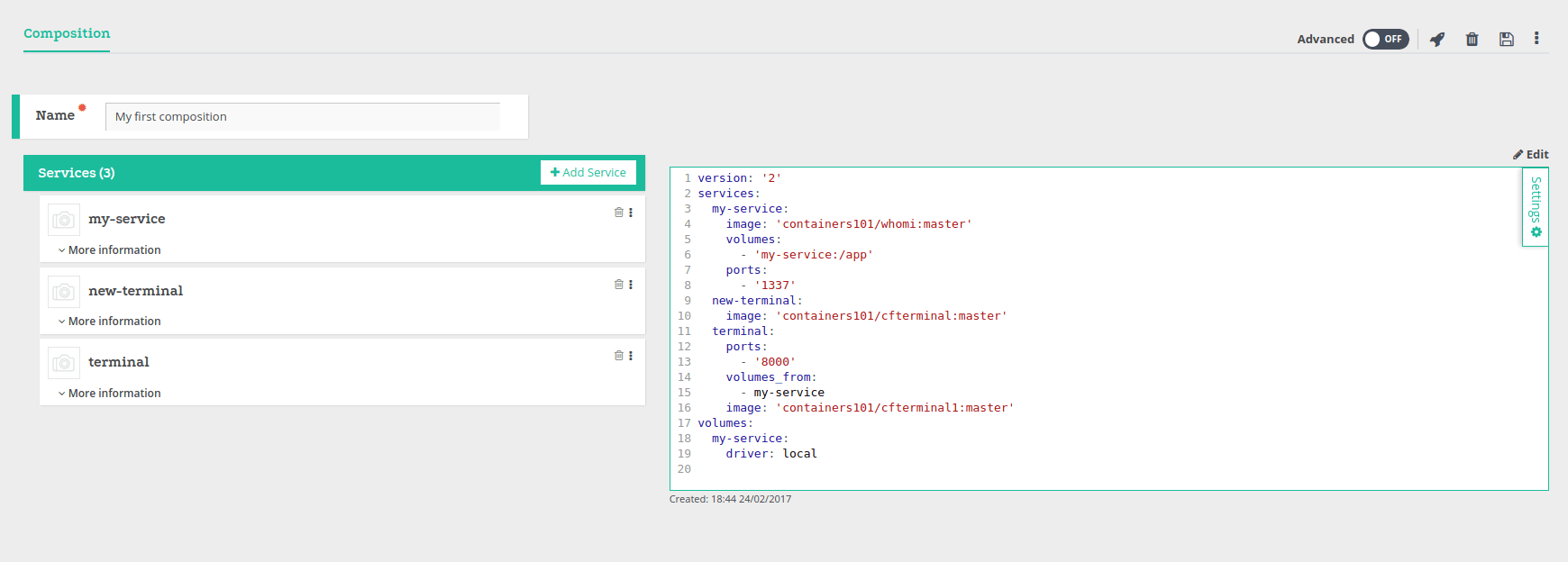
- To add a service, click the Add Service button.
You can add existing services, or provide the name for the Docker image to be pulled from the Docker registry.
- (Optional) Click Edit, and modify the content based on Docker Compose YAML .
- Click Save on the upper-right corner.
Working with existing compositions
You can edit any composition you created, regardless of the method used to create it, by selecting it from the Compositions list. Edit as needed in the YAML editor.
Manually launching compositions
When you are ready with the composition, launch it to inspect your application. Launching a composition creates a temporary test environment in your Codefresh account that you can use to inspect your application.
- In the Codefresh UI, from Artifacts in the sidebar, select Compositions.
- From the list, select the composition to launch.
- Click the Launch icon.
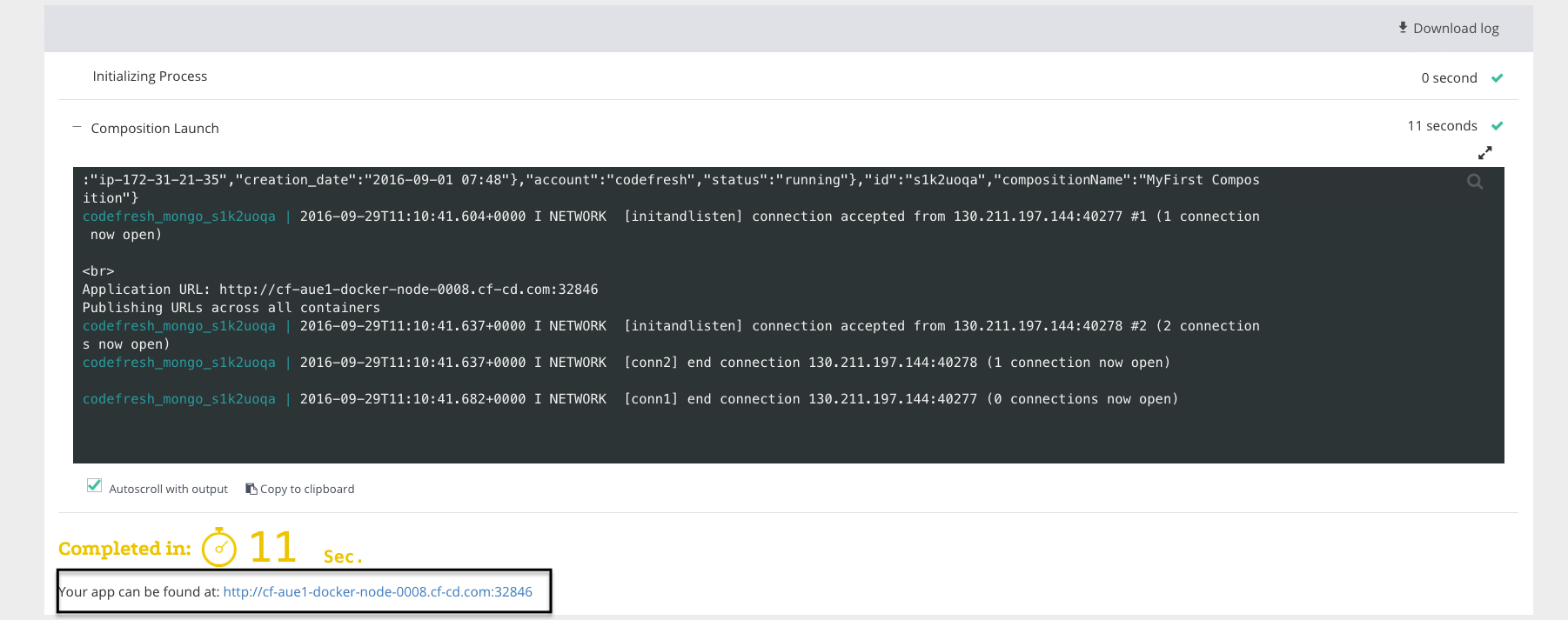
- To verify that the launch completed successfully, review the log.
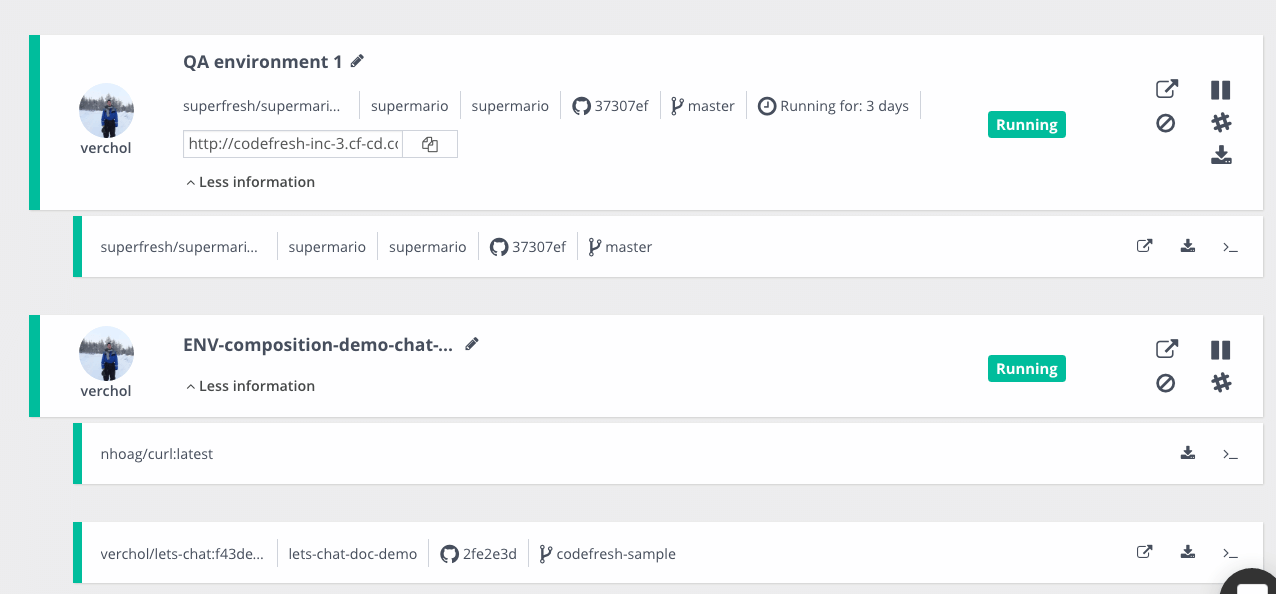
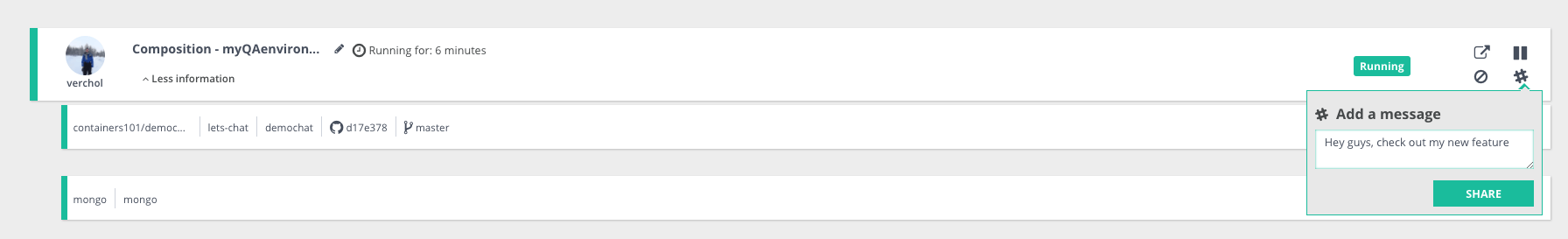
Sharing the environment URL
View a record for the running environment and all containers for the environment in the Running Compositions tab.
- In the Codefresh UI, from Artifacts in the sidebar, select Compositions.
- Click Running Compositions.
- To share your environment with your team, click the Hashtag icon.