Secure a Docker Container using HTTP Basic Auth
Before making a product publicly available, you might want to restrict access to certain users. These are some options to accomplish this goal:
- Implement custom authentication within the system
- Configure the server to act as a proxy between the user and the application
- Limit access to specific IP addresses
This article explains how to secure a container by exposing public ports, using an extra NGINX container to act as a proxy.
Expose Web App Public Port
webapp
version: '3'
services:
web:
image: codefreshio/webapp
ports:
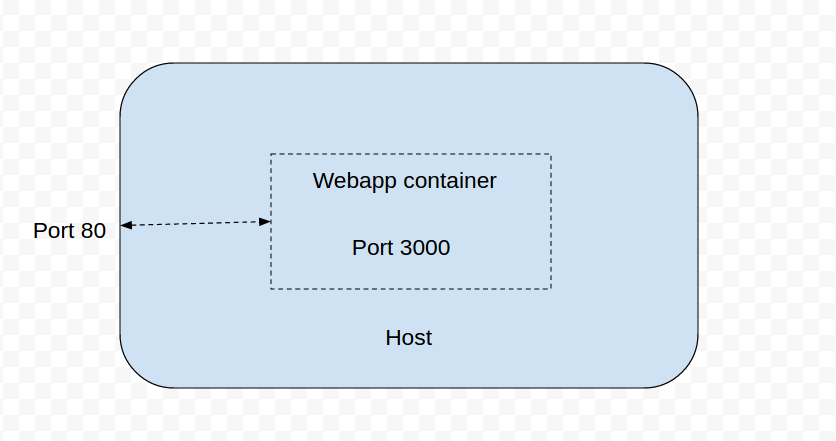
- "3000"The architecture for this step is displayed in the diagram below. In this step example, Docker is forwarding an internal 3000 port to the host 80 port.
Add NGINX Proxy
To secure the web-app we are going to specify these commands in the docker-compose.yml file.
- Remove the port that maps from the web-app (it won’t be directly accessible)
- Add an extra NGINX container with custom configuration (proxy all traffic)
- Configure NGINX to communicate with the web-app
docker-compose.yml
version: '3'
services:
web:
image: ${{build-prj}}
auth:
image: ${{build-nginx}}
ports:
- 80
links:
- web
environment:
USER: ${{USERNAME}}
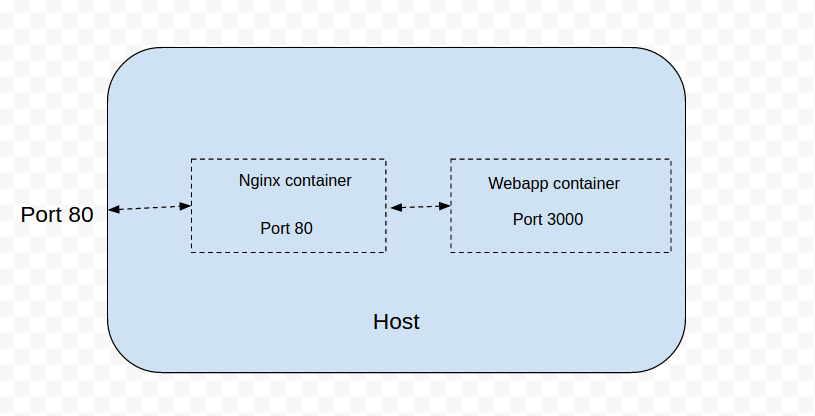
PASS: ${{PASSWORD}}The architecture for the docker-compose.yml file is displayed in the diagram below.
TIP
Just head over to the example repository in GitHub and follow the instructions there.
Related articles
CD pipeline examples
Codefresh YAML for pipeline definitions
Creating pipelines
How Codefresh pipelines work