Codecov coverage reports
How to forward coverage reports to Codecov
Codecov account is a code analysis tool with which users can group, merge, archive, and compare coverage reports. Code coverage describes which lines of code were executed by the test suite and which ones were not. However, this is not to be confused with a testing tool.
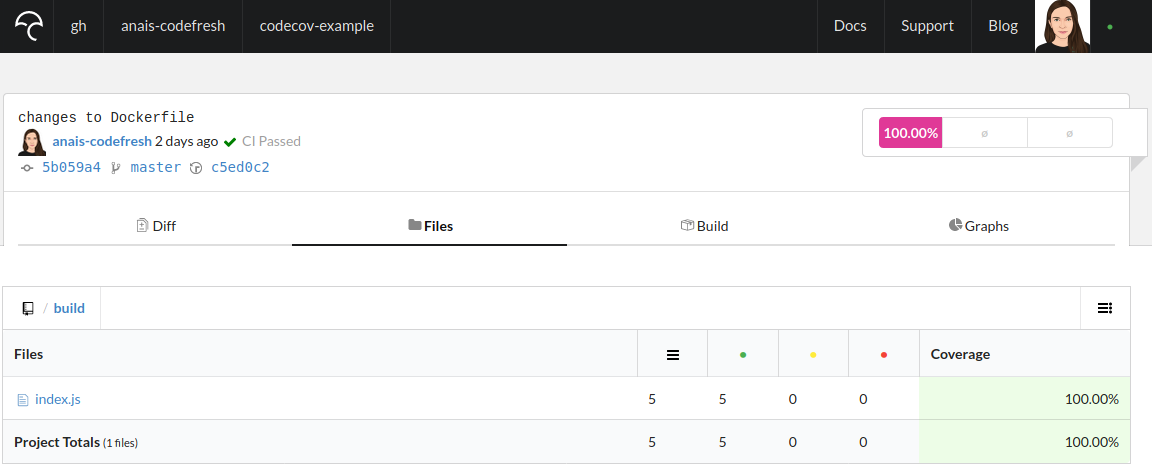
Analysis reports displayed within the Codecov dashboard:
Prerequisites for using Codecov
- A Codefresh pipeline, up and running
- A Codecov account (free or enterprise)
- A testing tool added to your project that produces coverage reports
Note that reports should ideally be written in .json, .xml, or txt. To be sure, please double check that your coverage report format is supported. You can find a variety of examples for different programming languages and suggestions for respective testing tools in the Codecov docs.
To test Codecov and follow along with the next section, you can clone our Codecov sample app.
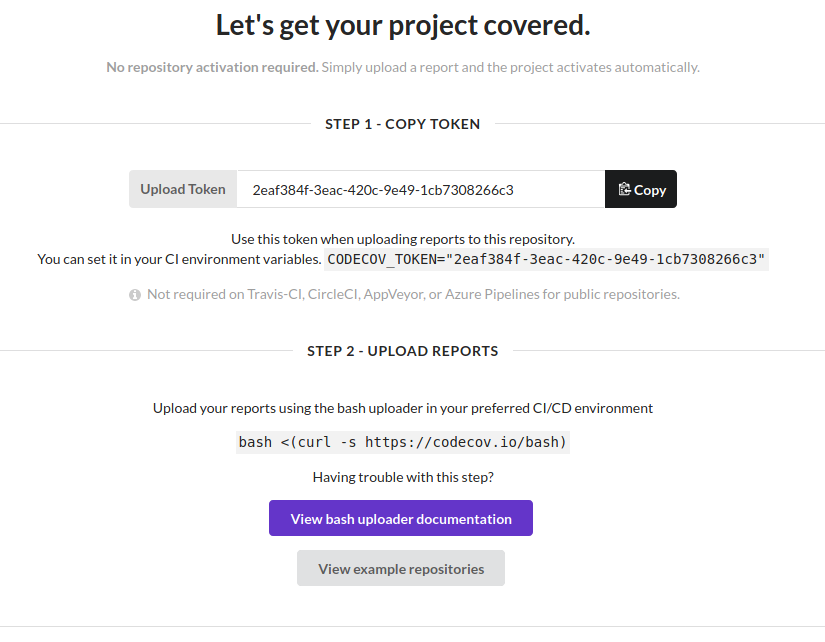
Create a Codecov account
Once you sign up to Codecov, you can add a new repository. The UI will then provide you with an access token to the repository. While it is recommended that you take note of the token, you will still be able to access it within the Settings tap.
Codefresh pipeline
In this case, we divided testing and connecting Codefresh to Codecov into two different steps. If they can be run within the same image, you could also connect them.
Testing step Runs the command(s) for our testing tool. This will generate the code coverage report upon running the pipeline. Please refer to the Codecov documentation for supported testing frameworks. The README of each example refers to possible frameworks that can be used.
In general, ensure that the framework you use for testing and generating code coverage reports:
- Produce code coverage reports in the supported file format
- Is compatible with the programming language that your program is written in
test:
title: "Running test"
type: "freestyle" # Run any command
image: "node:14.19.0" # The image in which command will be executed
working_directory: "${{clone}}" # Running command where code cloned
commands:
- "npm install --save-dev jest"
- "npx jest --coverage"
stage: "test"Codecov step
upload:
title: "Running test"
type: "freestyle" # Run any command
image: "node:14.19.0" # The image in which command will be executed
working_directory: "${{clone}}" # Running command where code cloned
commands:
- "ci_env=`curl -s https://codecov.io/env`"
- "npm install codecov -g"
- "codecov -t ${{CODECOV_TOKEN}} -f ./coverage/clover.xml"
stage: "upload"The commands run inside of the node Docker image:
ci_env= curl -s https://codecov.io/env: Sets the CI environment variable to take note that we are using Codefreshnpm install codecov -g: Installs the odecov CLIcodecov -t $ -f ./coverage/clover.xml: Sets the Codevoc access token provided in the UI when we connect to a new Git repository and point to the file that contains our coverage report.
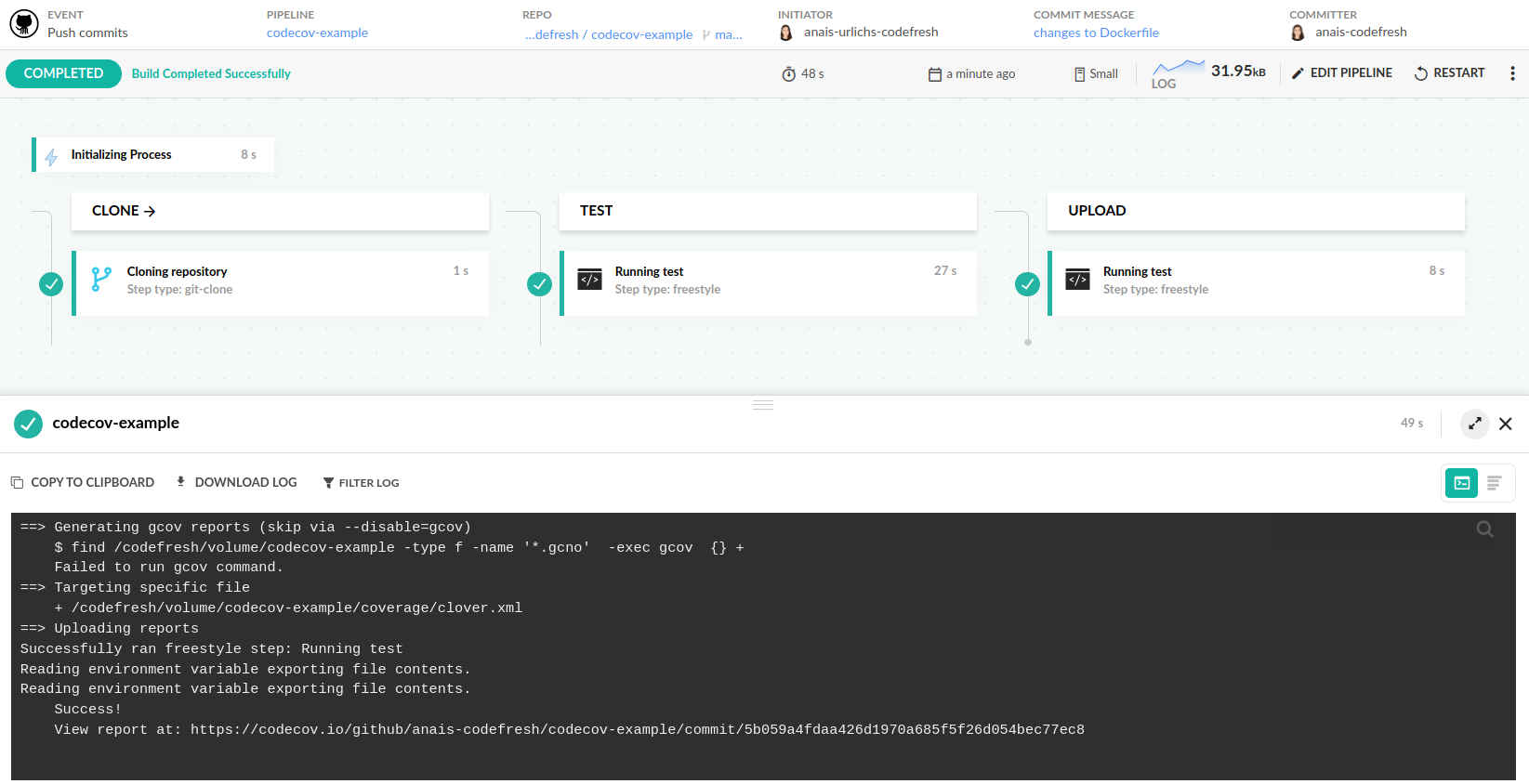
Once you run the pipeline, the steps will create the coverage report and forward it to Codecov.
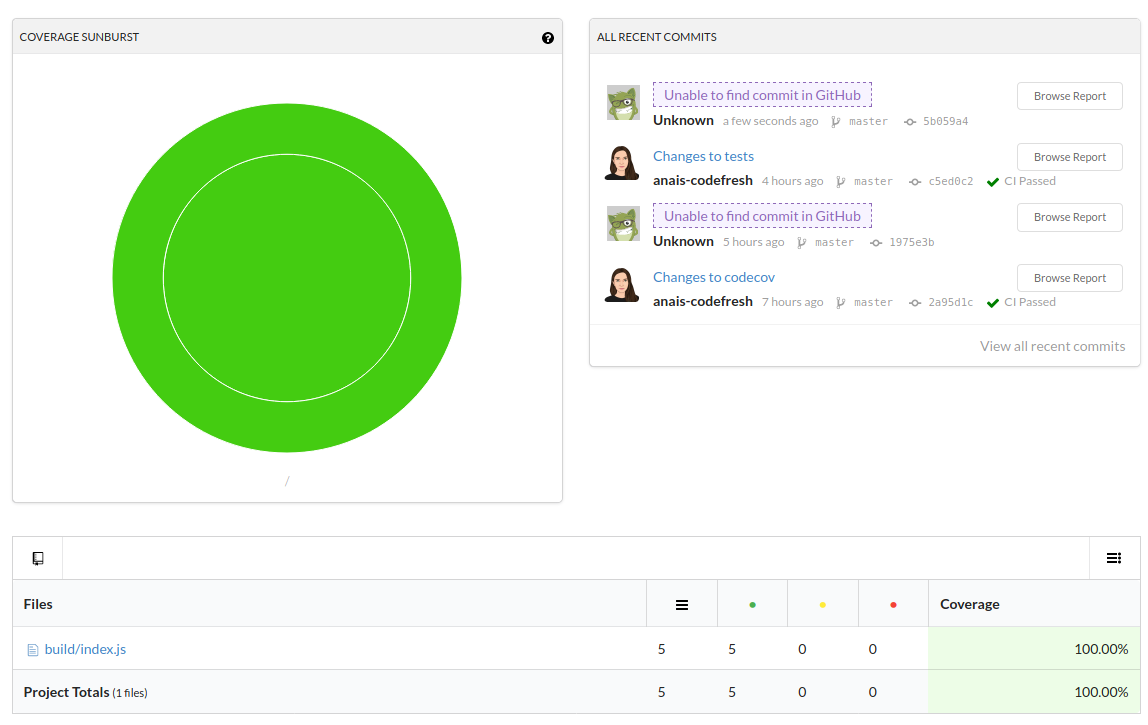
View reports
You can view the updated coverage reports within the Codecov UI every time you make a commit and/or run the Codefresh pipeline directly.
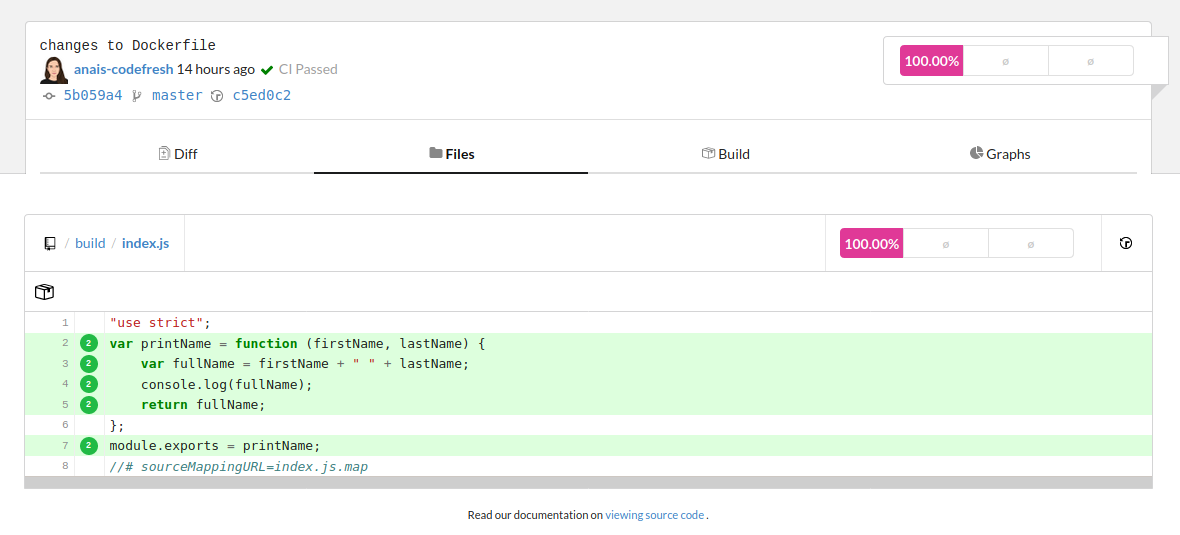
You can access further information on the coverage report by opening the link to the file displayed in the table.
Related articles
CI pipeline examples
Codefresh YAML for pipeline definitions
Steps in pipelines
Unit tests
Integration tests
SonarQube integration