Codacy coverage reports
How to forward coverage reports to Codacy
Codacy is a code review tool that allows automatic analysis, code coverage tracking, and extensive reports, for you and your team to improve your code quality over time.
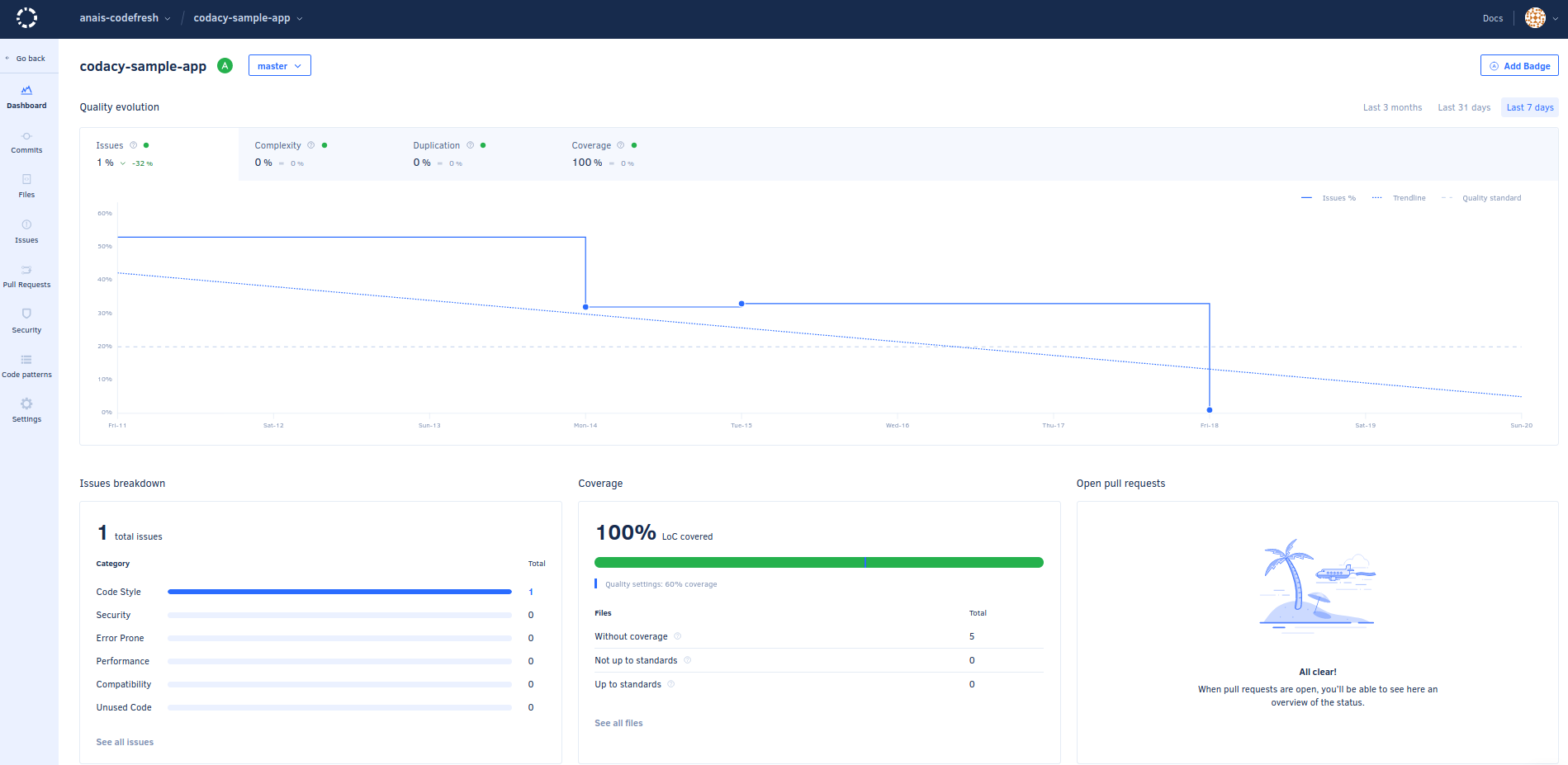
Analysis reports displayed within Codacy dashboard:
Prerequisites for using Codacy
- A simple Codefresh pipeline, up and running
- A Codacy account (free, pro or enterprise)
- A testing tool added to your project that produces coverage reports
Codacy supports over 30 different language integrations. Depending on the programming language used, it requires little to no set-up.
You could try it out by cloning our node example application that utilises jest.
Create an account with Codacy
Codacy has a free version, a pro version, and an on-premises version. The latter two have a free trial, which allows you to test all features over the course of two weeks. You can sign-up via GitHub, Bitbucket, or GitLab.
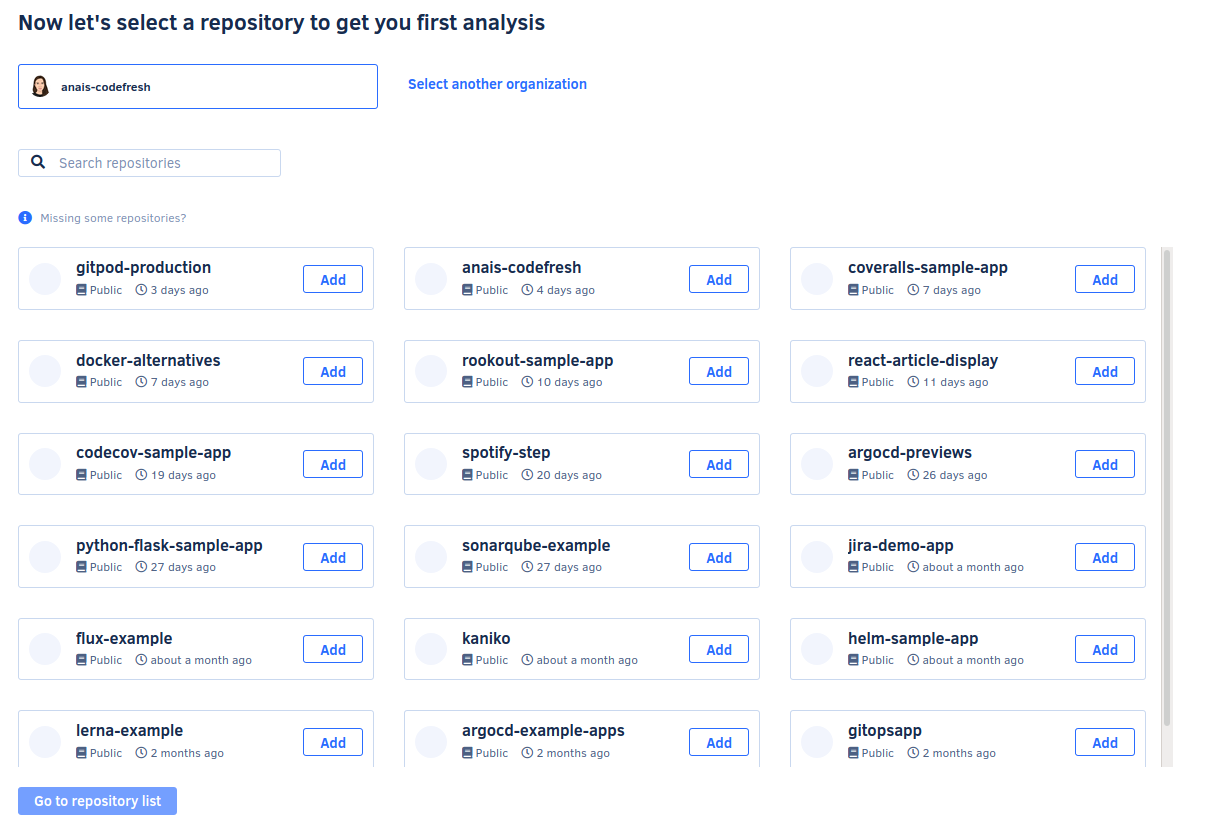
When you log into Codacy for the first time, it will ask you to provide access to a repository. At this stage, Codacy will not download any code from your repository but merely access its names. You can then either provide access to selective repositories or your entire git account.
Generate Project API token
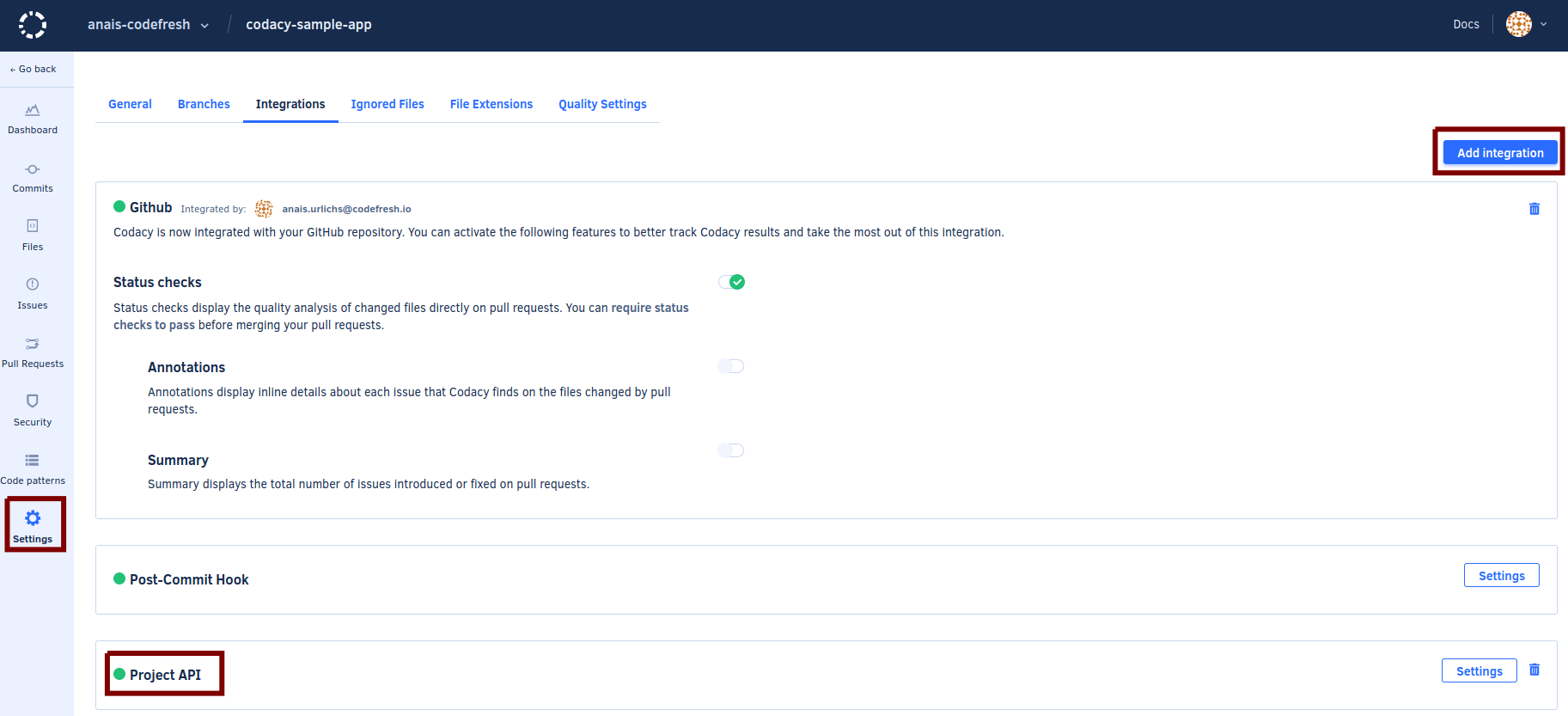
To use Codacy, we need a project API token. To generate the token, select your project => go to settings => integrations => add integration => select “Project API”. Make sure that you select the API token from here and not your general project settings.
Codefresh pipeline
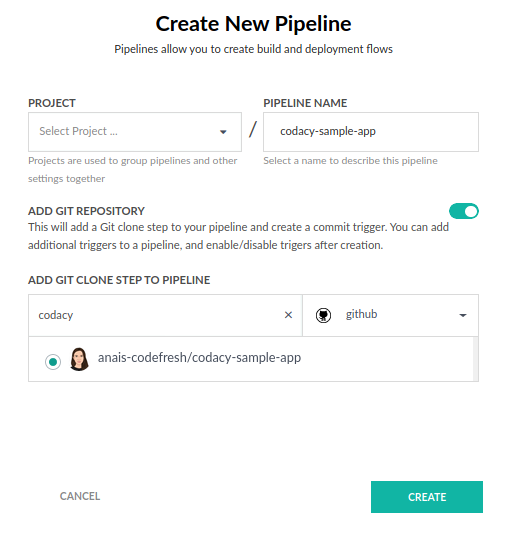
If the project you want to use Codacy in does not have a pipeline, create a new pipeline.
Setting-up step
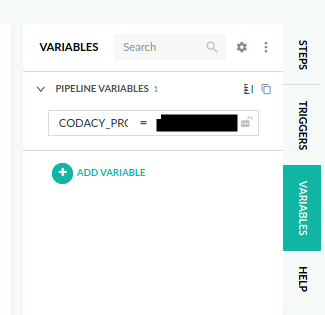
This step is based on our TypeScript application. Before we set up our pipeline, we will add our Project API token as our environment variable. Note that we have specified our token in the variables section on the right, as displayed in the following screenshot.
Once the variable is called through the Codefresh YAML syntax, it automatically uses the value provided within the variables section. If you are using this example as your pipeline, please delete anything in your pipeline. We can then add the following pipeline to our Inline YAML within the Workflow section in our UI:
version: "1.0"
# Stages can help you organize your steps in stages
stages:
- "clone"
- "build"
- "test"
steps:
clone:
title: "Cloning repository"
type: "git-clone"
repo: "anais-codefresh/codacy-sample-app"
# CF_BRANCH value is auto set when pipeline is triggered
# Learn more at codefresh.io/docs/docs/pipelines/variables/
revision: "${{CF_BRANCH}}"
git: "github"
stage: "clone"
build:
title: "Building Docker image"
type: "build"
image_name: "anaisurlichs/codacy-sample-app"
working_directory: "${{clone}}"
tag: "${{CF_BRANCH_TAG_NORMALIZED}}"
dockerfile: "Dockerfile"
stage: "build"
registry: "dockerhub"
tests:
title: "Running test"
type: "freestyle"
working_directory: '${{clone}}'
arguments:
image: 'node:15.2'
commands:
- "npm install --save-dev jest"
- "npm run test"
stage: "test"
codacy:
title: "Pushing reports to codacy"
type: "freestyle"
working_directory: '${{clone}}'
arguments:
image: 'alpine:3.8'
commands:
- "export CODACY_PROJECT_TOKEN=${{CODACY_PROJECT_TOKEN}}"
- "wget -qO - https://coverage.codacy.com/get.sh | sh"
stage: "test"The last two steps, ’tests’ and ’codacy’, are used to run our tests, create our coverage reports and forward those to Codacy. If you are using your own project and existing pipeline, add those two steps to your pipeline. In case you are using your own application, make sure to adapt the commands within the test step to run the tests of your application. Additionally, ensure that both the ’repo’ and the ’image_name’ point to your integrations.
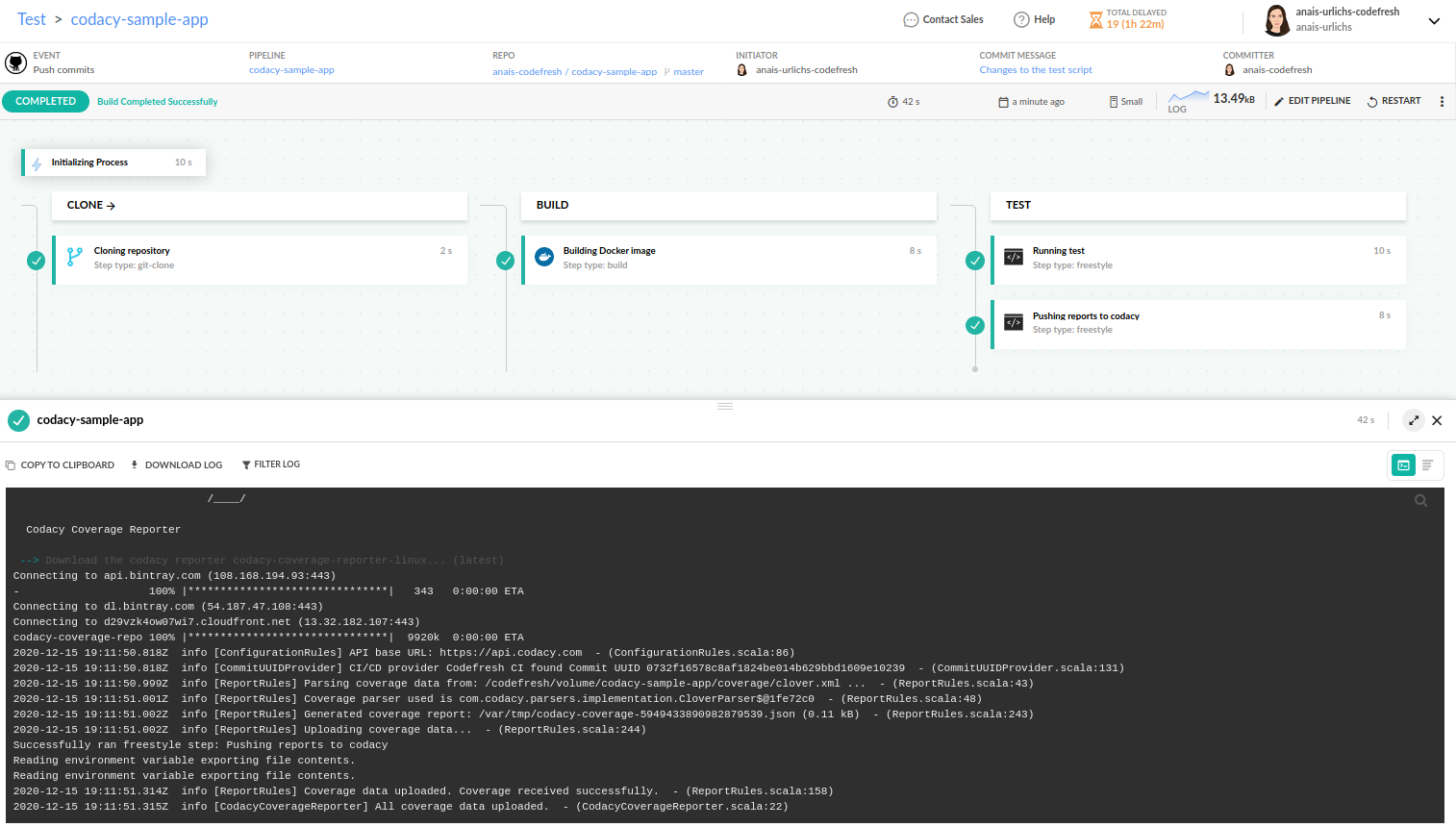
Once you run the pipeline, the steps will create the coverage report and forwards it to Codacy.
View reports
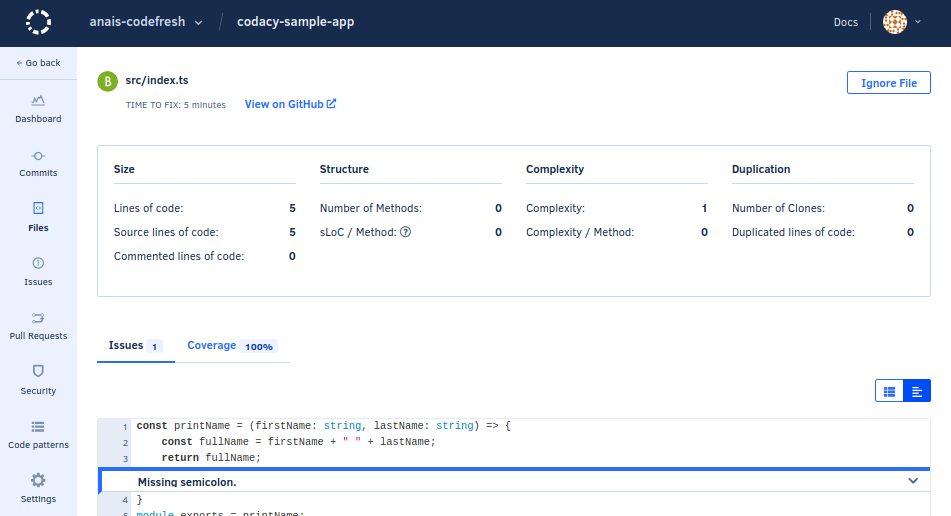
You can view the updated coverage reports within Codacy’s UI every time you make a commit and/or run the Codefresh pipeline directly.
You can access further information on the coverage report by opening the file tab and accessing a specific file from your repository.
Related articles
CI pipeline examples
Codefresh YAML for pipeline definitions
Steps in pipelines
Unit tests
Integration tests
SonarQube Integration