Auth0 SSO via OIDC
Set up Auth0 SSO for OIDC
Set up SSO for Auth0 using OIDC. For a general overview on OIDC, see Setting up OIDC Federated SSO.
Set up OIDC SSO for Auth0 in Codefresh by:
- Creating an Auth0 application in Auth0
- Creating the SSO account for Auth0 in Codefresh
- Definng the SSO settings for the application you created in Auth0
Step 1: Create an Auth0 application
First create a new application in Auth0.
- Log in to Auth0.
- From the sidebar, select Applications > Applications, and then click Create Application.
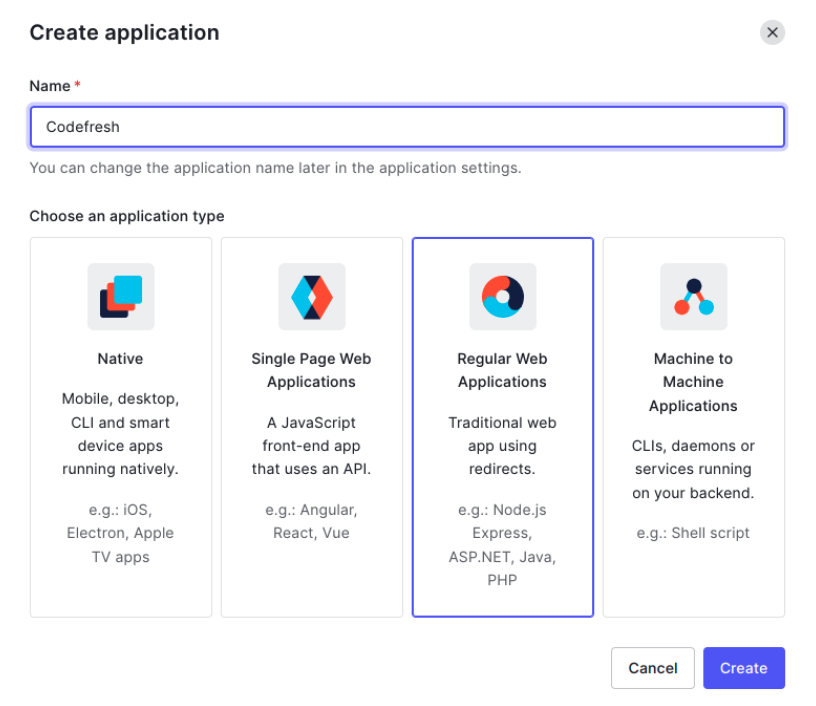
- In the Create application form, do the following:
- Enter a Name for the application.
- Choose an application type: Select Regular Web Applications.
- Click Create.
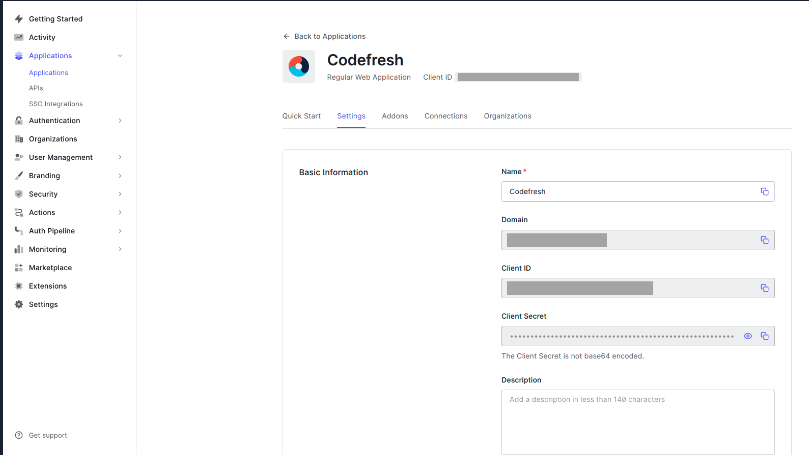
- In the Auth0 SSO settings, note down the following as you will need them to add the SSO account for Auth0 in Codefresh:
- Client ID
- Client secret
- Domain
- Continue with Step 2: Create SSO account for Auth0 in Codefresh.
Step 2: Create SSO account for Auth0 in Codefresh
After creating an Auth0 application, create an SSO account for OAuth0 in Codefresh.
- In the Codefresh UI, from the toolbar click the Settings icon.
- In the sidebar, from Access & Collaboration, select Single Sign-On.
- Click Add Single Sign-On.
- For the Single Sign-On Service, select Auth0, and click Next.
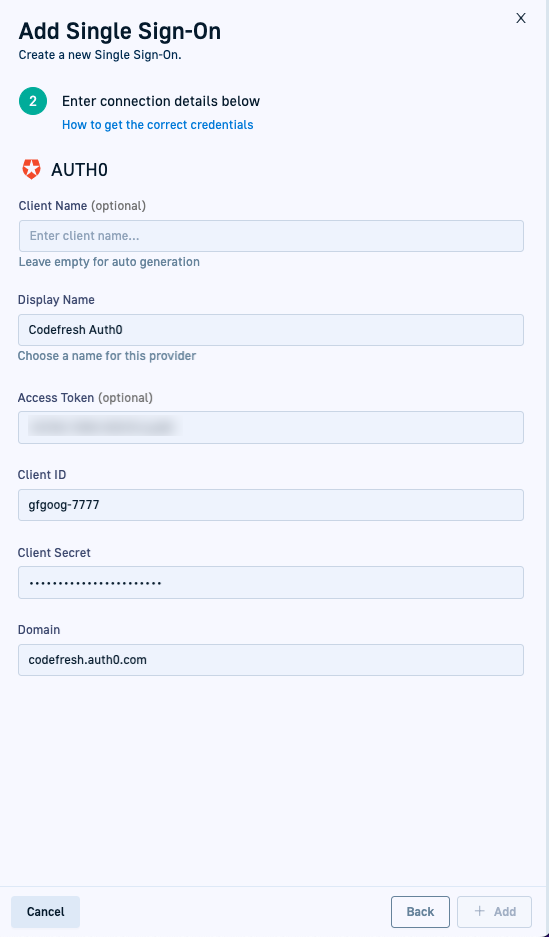
- Define the connection details:
- Client Name: For auto-generation, leave empty. Codefresh generates the client name once you save the account settings.
- Display Name: Meaningful name that identifies the SSO integration for this provider.
- Access Token: Leave empty. Access tokens are used for team sync which is currently not supported for Auth0.
- Client ID: The Client ID generated for your Auth0 application.
- Client secret: The Client Secret also generated for your Auth0 application.
- Domain: The domain of the Auth0 application.
- Click Add.
- Copy the Client Name that is assigned to identify this SSO account. You will have to add it to the Auth0 application.
- Continue with Step 3: Define SSO settings in Auth0 application.
Step 3: Define SSO settings in Auth0 application
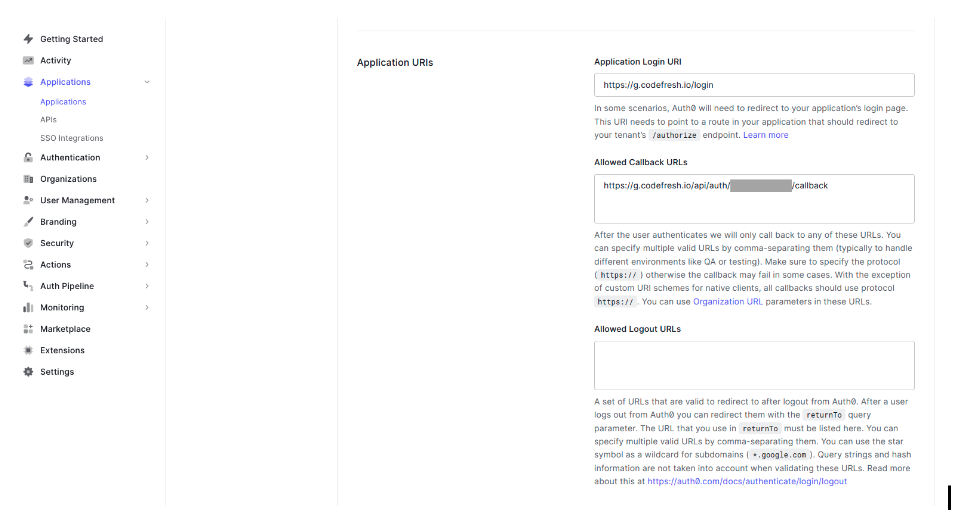
As the final step in Auth0 SSO setup, return to Auth0, and then define the Login URI and Callback URL for the Auth0 application you created in Step 1.
- From the sidebar, select Applications > Applications.
- In the Application Login URL field, enter
https://g.codefresh.io/login. - In the Allowed Callback URLs field, enter
https://g.codefresh.io/api/auth/<codefresh_client_name>/callback
where:
<codefresh_client_name>is the client name you copied after creating the Auth0 SSO account in Codefresh.
- To confirm the Auth0 SSO settings, click Save Changes.
You have completed SSO setup for Auth0 in Codefresh.
Related articles
Federated Single Sign-On (SSO) overview
Common configuration for SSO providers